다산센트럴한의원 진료 시간 / 오시는 길
다산센트럴한의원
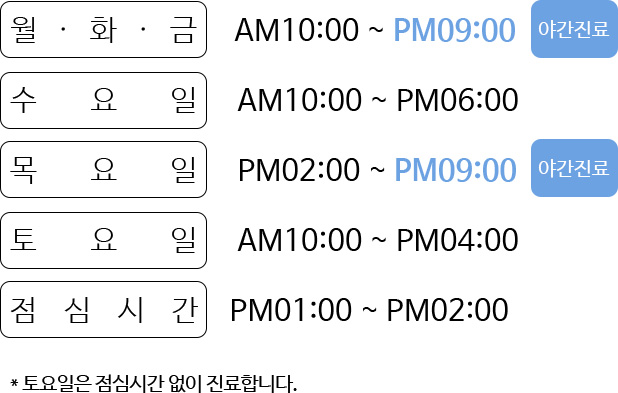
진료 시간 / 오시는 길
직장인들을 위해 월·화·목·금은 밤 9시까지 야간 진료 하고 있습니다.
퇴근 후 편하게 방문하세요!
직장인들을 위해 월·화·목·금은
밤 9시까지 야간 진료 하고 있습니다.
퇴근 후 편하게 방문하세요!
회사소개 V2
도트피아를 여러분께 소개합니다.
-
템플릿 제작
우리는 다수의 사용자가 만족할 수 있는 멋진 템플릿을 제작하고 있습니다.
-
맞춤형 웹사이트 제작
보다 특별하고 유일한 고객님만의 웹사이트를 맞춤형으로 제작해 드립니다.
-
디지털 마케팅
웹사이트 제작 이후 도메인 연결 및 키워드 등록 등 마케팅 절차도 가능합니다.
We are different from others.
도트피아 홍보영상을 감상해 보세요.
OUR ABILITY
도트피아는 제자리에 멈춰있지 않습니다. 도트피아는 현재에 안주하지 않습니다. 시간이 흐를수록 빠르게 변하는 IT시장에서 우리에게 필요한 기술과 트렌드를 발빠르게 흡수하며 꾸준히 성장해나가고 있습니다. HTML5 와 CSS3, 스크립트 언어 등 다양한 기술들을 통해 멋지고 만족도 높은 홈페이지를 만들어갑니다. 우리는 가장 잘 하는 것을 하고, 가장 좋아하는 것을 잘 합니다.
HTML5
CSS3
jQuery
AngularJS
PHP&MySQL
-
0명
우리와 함께한 고객
-
0명
임직원 수
-
0잔
그동안 마신 커피
-
0건
완료한 프로젝트
도트피아 피플